
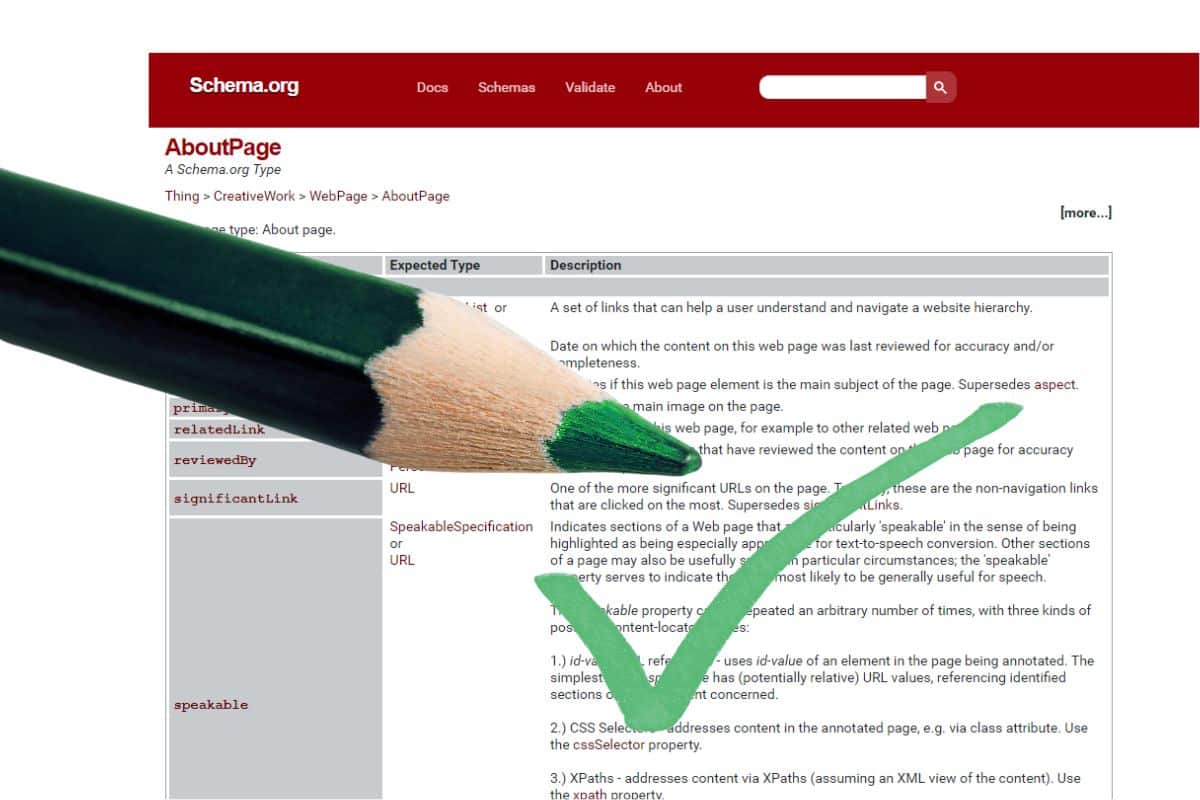
AboutPage schema is a type of structured data that tells search engines more about our websites and the people or entities behind them.
Many SEOs claim that it sends a positive signal to Google and can help with overall ranking. Using About Page Schema on a website can improve its visibility in search engine results and provide a better user experience for those who find the website through search. The schema can also provide important information about the website, such as the company’s name, logo, address, phone number, and other details, which can be displayed in the search results and help increase trust and credibility with potential customers.
It would be nice if WordPress included valid AboutPage schema as standard. But it doesn’t, so, here’s my work around. (Sorry I haven’t included screenshots as I’ve put this guide together very quickly.)
Save Yourself a Schema Headache And Read This First
In my testing for adding the AboutPage schema, I’ve been using the default Twenty Twenty-Three theme. Some themes have schema already baked in. Be aware of that.
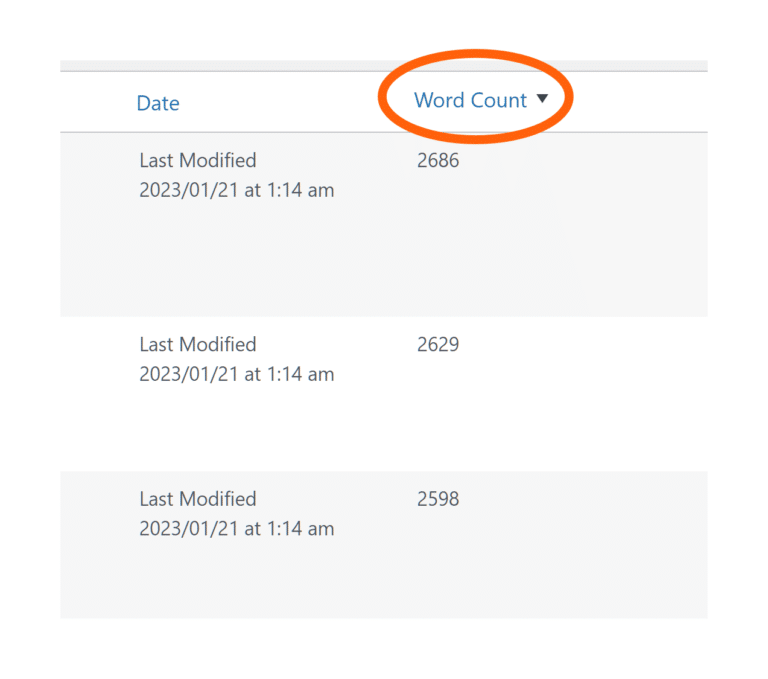
When validating Schema, be mindful that the Schema.org validator and the Google Rich Results Test cache their results. So, when you make a change to the code and you think you're testing the latest version of your page, you're probably not! This is frustrating, but a nice work around is to add an incremental parameter to your URL for each test. For example, increase the number at the end of the URL EACH time you run the test. Then you'll always see the latest results: https://domain.com/about?test=1 Next time, you'll check this URL https://domain.com/about?test=2 and so on... It doesn't matter what your parameter actually is, it just needs to be different each time. Trust me, it works. Oh, and if you're testing, you might want to temporarily disable your own site cache.
Minimum Steps To Add AboutPage Schema To My About Page
- If you already have RankMath installed, skip down to step 12. Otherwise, install and activate the RankMath plugin (the free version will do). The paid version also adds some nice features but it’s not necessary to add AboutPage Schema.
- Run the RankMath plugin Wizard. You can skip the “connect your account” for now, it doesn’t matter for what we’re doing here.
- In the Wizard, choose Advanced.
- In Your Site, complete all of the fields, including the logo.
- [OPTIONAL] Connect your Google Analytics or skip.
- [OPTIONAL] Configure your Sitemap or skip.
- [OPTIONAL] Configure the SEO Tweaks or skip.
- Set up Advanced Options.
- [OPTIONAL] Configure Role Manager or skip.
- [OPTIONAL] Configure 404 Monitor or skip.
- Schema Markup. I didn’t touch any of the default options. I clicked Save and Continue.
- Visit The Dashboard of RankMath. For AboutPage Schema, the only modules required are Schema (Structured Data) and Local SEO. Make sure they’re both activated.
- Create or edit your About page. Ensure that it has schema set to Article. (Click on the RankMath score. Schema is located between the Advanced and Social icons. Click on Schema and make sure that the Schema type is set to Article).
- There’s literally just one more step to get valid AboutPage schema. DO THIS: Rank Math / Titles & Meta / Local SEO: Select your about page in the About Page drop down. Click on Save Changes. That’s it. The About page will now validate on both Schema.org and the Google Rich Results Test validator. By the way, this works whether you’ve selected Person or Organization in the Person or Company section.
- But we’re not completey done yet. I’d suggest that you complete as much information as you can on the Local SEO page, add an OpenGraph Thumbnail on the Global Meta page and complete as much of the Social Meta options (underneath Local SEO) as you have patience for. The social profiles will be used for the “SameAs” properties on the page. The more complete, the better. For the purposes of AboutPage Schema, you don’t need to worry about Facebook Admin or Facebook App or Facebook Secret.
IMPORTANT: Unless the validator results show @type AboutPage in the source at least once, then you probably don’t have proper valid AboutPage schema on the page.
Hope this helps someone!